Here are a few important projects I am excited to share.



I followed a user-centric approach.
Research
Define
Ideate
Prototype & Test
Design & Launch
Learn
Project Overview


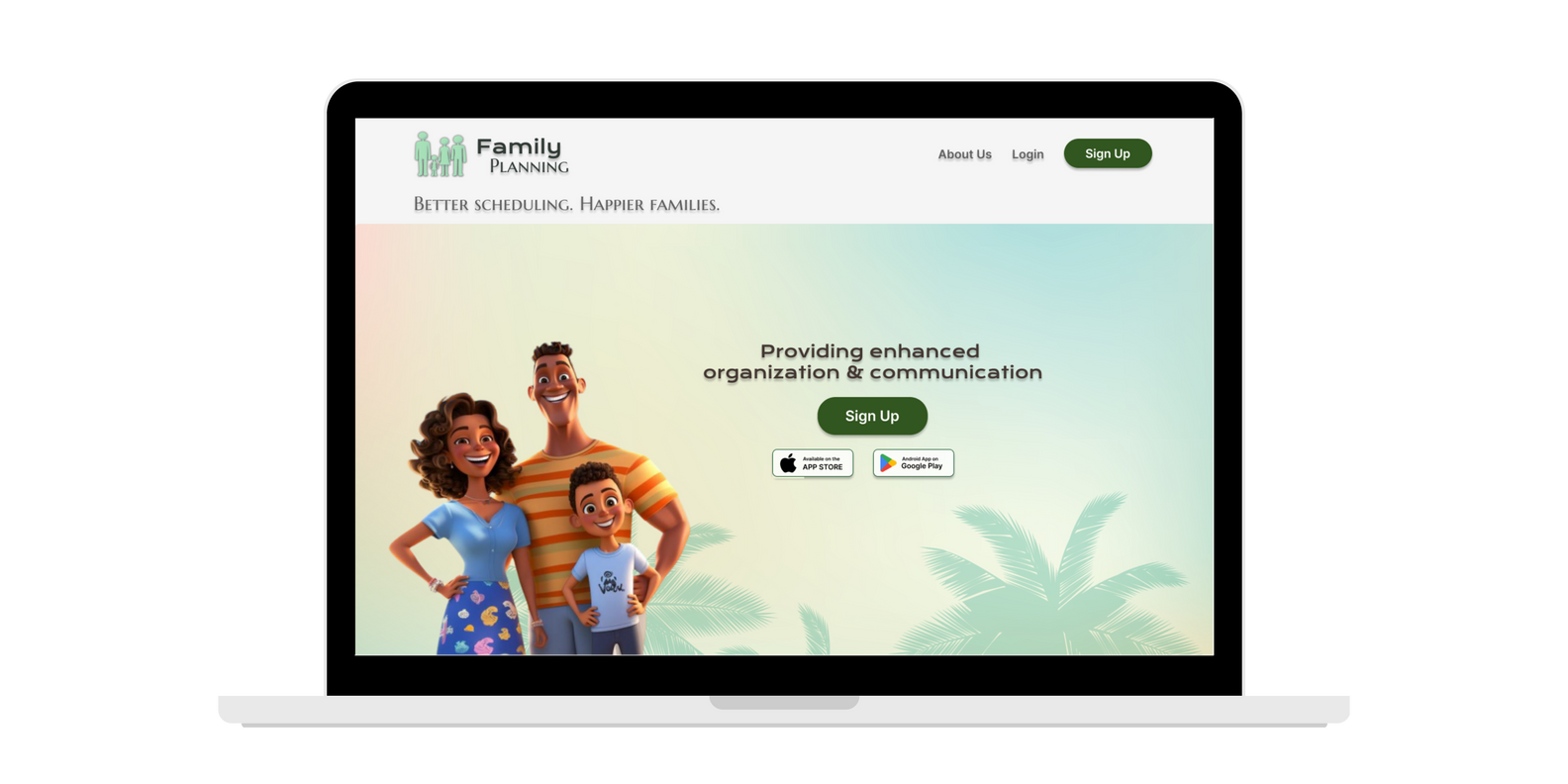
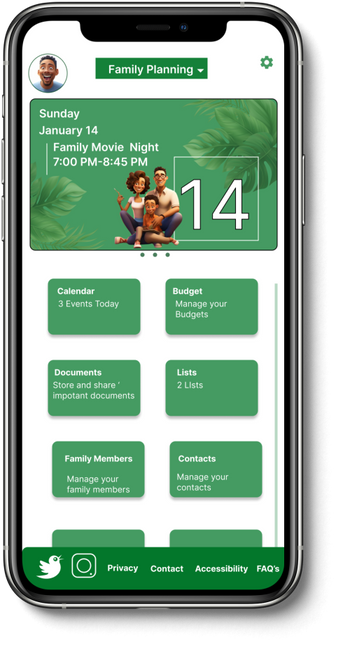
The Product
Our Family Planning app is a user-friendly digital solution designed to streamline family schedule management. Targeted towards busy families and individuals looking for a hassle-free way to coordinate schedules, our app aims to simplify the process of recording, editing, and sharing family schedules, enhancing communication and flexibility within the family unit.

Product Duration:
November 2023 to March 2024.
UX designer designing an app for Family Planning from conception to delivery.
My Role:
The Problem
The Problem:
The Goal:
Busy families face challenges in managing their family schedules effectively, as there is no convenient way to record and communicate schedule changes with other family members.
Design an app that will let users record all things family schedule related dynamically and automatically alert other family members.
My Resonsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Understanding
the user
- User research
- Personas
- Problem statements
- User journey maps
User Research: Summary

I conducted interviews and created empathy maps to understand the users I’m
designing for and their needs. A primary user group identified through research
was working adults who don’t have time to cook meals.
This user group confirmed initial assumptions. I gained valuable insights into the diverse needs of our user base. Contrary to my initial assumptions, I discovered that while some users indeed sought convenience, others prioritized privacy and customization. This research allowed me to refine the project's goals and design direction, ensuring that the Family Planning app would cater to a broader range of user needs and preferences.
User research: pain points
1
2
3
Privacy
Users don’t feel secure with uploading sensitive information. Users often hesitate to upload sensitive information due to fears of data breaches or unauthorized access, which could lead to identity theft or financial loss.
Implement robust privacy settings and user control features.
Accessibilty
Users don’t feel secure with uploading sensitive information. Users often hesitate to upload sensitive information due to fears of data breaches or unauthorized access, which could lead to identity theft or financial loss.
Implement robust privacy settings and user control features.
Time
Users don’t feel secure with uploading sensitive information. Users often hesitate to upload sensitive information due to fears of data breaches or unauthorized access, which could lead to identity theft or financial loss.
Implement robust privacy settings and user control features.
Persona: Sarah

Problem statement:
Sarah is a remote content writer, wife and mother of 3 who needs to get a clear and synced full digital picture of her family’s daily schedule,
so that she can communicate effectively with her husband and better manage unexpected events.

Persona: Mark

Problem statement:
Mark is a father and freelance web developer who needs a more collaborative way to dynamically coordinate his family's busy schedule, because when unexpected things come up, communication is lost and plans fail.
Paper Wireframes
Ideating and iterating paper wireframes while keeping the process clear and uncluttered, concise, and easy to navigate.
Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.

Digital Wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
An interchangeable screen that users can use to access tips, the latest updates by other family members, and helpful prompts that encourage users to use other areas of the app.
The different categories that users can click on for different functions. Such as the family: Budget, calendar, household lists, etc..
Digital Wireframes
Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.

Users can click on the calendar category from the homescreen, to open the family calendar.
The details of each day are displayed in multiple ways. The bottom half is scrollable.
Low Fidelity
Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was selecting a category and inputting information, so the prototype could be used in a usability study.


Usability Study Findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 Findings:
Round 2 Findings:
- Intuitive Onboarding
- Cross-Platform Compatibility
- Customization Preferences
- Enhanced Customization
- Positive User Experience
- Privacy Control Satisfaction
refining
the Design
- Mockups
- High-fidelity prototype
- Accessibility
Mockups
My goals here were user-centered in that I thought the white/green would be a better contrast for visibility than the black and green.
Before usability study

After usability study

Mockups
Early designs allowed for some customization,
but after the usability studies, I added an image to ensure trust in the privacy aspect of uploaded documents. I also revised the design so users see all the customization options when they first land on the screen.
Before usability study
After usability study


High Fidelity
Prototype
The final high-fidelity prototype presented cleaner user flows for the Family Planning app. It also met user needs for dynamic updating customizations.

Acessibility Considerations
1
Provided access
to users who are vision impaired through adding alt text to images for screen readers.
2
Used icons to
help make
navigation easier.
3
Used detailed
Imagery to
help all users
better understand
the designs.
going forward
- Takeaways
- Next steps
Takeaways
Impact:
The app makes users feel Family Planning really thinks about how to meet their needs.
One quote from peer feedback:
"This app has transformed how my family manages our schedules. It's so intuitive and inclusive. I can't imagine going back to our old ways." This feedback reflects the app's success in enhancing user experiences and streamlining family schedule management.
What I Learned:
I gained valuable insights into the importance of user-centric design, realizing that user research and feedback are essential for creating effective and inclusive digital solutions. I also learned the significance of adaptability in design. Accommodating diverse user needs and preferences ultimately leads to a more successful and impactful product.
Next Steps
1
2
Continuously conduct usability testing with real users to identify any new issues or areas for improvement. Gather feedback and iterate on the design to ensure it remains aligned with evolving user needs and expectations.
Expand the app's accessibility by developing versions for various platforms, including iOS, Android, and web browsers. This broadens the user base and ensures that families can access the app on their preferred devices.
Ashley Gaulden | UX Designer
Let’s Connect!
Thank you for taking the time to review my designs! If you would like more information about my work style or designs, please use the contact information below.
Phone: (904) 627-5544 | Email: Gaulden.Ashley29@gmail.com | LinkedIn


